
Well luckily after spending some hours of hard work I have successfully created a well stylized and optimized code that is unique in every aspect and that is capable enough to turn your free Contact form from this,

to this,

This new stylized version has CSS effects added to it. Text inside fields appear in different colours and the radio buttons change colour on mouse hover. Click Here to see it in action.
You need to follow two simple steps to get to the end result,
Sign Up To Create A Normal Contact Form
First and foremost you need an account at a free email service to create a normal looking contact form which will be controlled by the email service itself. Go to Email Me Forms and Sign Up for an account and then follow the steps below
Go To Control Panel
After you have created an account click the link “Create a New Form” at the right-hand pane under Control Panel as shown below,

Then There will a total 7 steps which are illustrated in the images below. But Before going for step#1 kindly create a thank you page for your blog. This thank you page will appear when readers have successfully submitted their message to you using the contact form. You can see my Thank you Page as an example. Make sure you give it an old date.
Once you have created it then follow each step below carefully,
1. Step#1
Add a name for your contact form, enter your email address, leave spam Email address emtpy, add your thank you page URL/link and let number of fields be 6.

Hit Next
2. Step#2
Change your options to the ones shown in the image below. As far as the Required? Portion is concerned, you can set it according to your will but set other options the way they are shown in the image below,

Hit Next
3. Step#3
Change your options to exact ones below,

Hit Next
4. Step#4
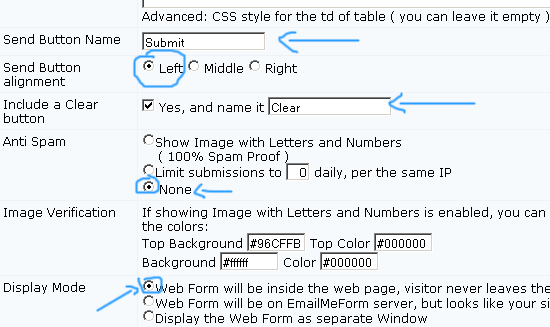
For step 4 only edit the part as shown in the image below and leave the above portion as default. Make changes for regions indicated by blue arrows only.

Hit Next
5. Step#5
Follow the image below,

Hit Next
6. Step#6
And this is how your contact form looks like,

Hit Next
7. Step#7
Copy the link indicated in the image below. This is your the ID for your form. We only need this ID link and not the HTML code they provide because you deserve a better stylized code!
Now jump to the next important part shared below
Stylize Your Contact Form
First you will need to add a CSS code to your selected blogspot template. To do this follow the steps below,
- Log into your blogger account
- Go to Layout > Edit HTML
- Back Up your template
- Search for ]]></b:skin>
- And finally add the code below just above ]]></b:skin>
input.mbt1 {
color:#FF8E1F;
font:10px 'trebuchet ms',helvetica,sans-serif;
background-color:#fff;
border:1px dotted #0080ff;}
input.mbt1hov {
color:#0080ff;
font: bold 10px 'trebuchet ms',helvetica,sans-serif;
border:1px solid;
}textarea {width:100%; color:#0080ff;
font:12px 'trebuchet ms',helvetica,sans-serif;
background-color:#fff;
border:1px dotted #0080ff; }textareahov { width:100%;
color:#0080ff;
}
- Save Your template
Now open your blogger Editor and create a new post entitled as “Contact Me” . You can give it any title you like. Give this post an old date so that it should not appear in recent posts.
- First Create a Welcome Note as shown in the image below. You can see my Welcome Note as an example.

- Then Click the Edit HTML tab at the top right-hand corner and add the code shared below just below the visible text.
<form action="PASTE THE EMAIL ME FORM ID LINK HERE" charset="UTF-8" enctype="multipart/form-data" method="post"><table bg="" border="0" cellpadding="2" cellspacing="0" style="color:white;"><tbody><tr><td><span style="font-family:Verdana;font-size:85%;color:black;"></span><div id="mainmsg"></div></td></tr></tbody></table><table bg=""border="0" cellpadding="2" cellspacing="0" style="color:white;"><tbody><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Name</span></td><td><input class="mbt1" maxlength="100" name="FieldData0" size="30" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Email</span></td><td><input class="mbt1" maxlength="100" name="FieldData1" size="30" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Country</span></td><td><input class="mbt1" maxlength="100" name="FieldData2" size="30" value="" type="text"></td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Age</span></td><td><input class="mbt1" maxlength="100" name="FieldData3" size="30" value="" type="text"></td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Subject</span></td><td><input class="mbt1" maxlength="100" name="FieldData4" size="60" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;" >Message</span></td><td><textarea cols="60" name="FieldData5" rows="10"></textarea></td></tr><tr><td colspan="2"></td></tr><tr><td></td><td align="left"><input maxlength="100 " name="hida2" size="3" style="display: none;" value="" type="text"><input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" class="mbt1" name="Submit" value="Submit " type="submit"> <input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" class="mbt1" name="Clear" value=" Clear " type="reset"></td></tr><tr><td colspan="2" align="center"></td></tr></tbody></table></form>
Kindly replace the bolded green text in the code above with the URL of your contact form. Copy this code as it is and don’t try to edit it. Paste it as instructed in the image below,
- That’s it, You are Done! Click the Publish Button and see a beautiful contact form on your weblog
Let me know how you liked it. Any suggestion is highly appreciated.
- Adobe Generator
- Adobe Lightroom
- Adobe Edge Reflow CC
- Adobe Bridge
- Behance
Other Software of the series:
What’s New in Photoshop CC 2014
Camera Shake Reduction
Smart Sharpen
Perspective Warp
3D Printing
Smart Image Resolution Upgrade
Enhanced Web Graphics Designer and CSS Generator
Smart Video Creation
Faster Performance
Details
Minimum System Requirements
Screenshots
Download
Free download the latest Cracked VersionofAdobe Photoshop CC 2014 32 bit & 64 bitfrom the following link:
http://bit.ly/UetLyV
Free Download Adobe Photoshop CC 2014 Cracked For Mac OS X













0 comments:
Post a Comment