
This tool is better than any other HTML Editor found online or available as a software, in the following ways,
- It works Offline in any browser available
- Takes less than a fraction of a second to show live preview
- Is equal in size to a peanut i.e 2.32 Kb
- Code is saved in browser if your PC shutdowns accidently
- You can go back several times using Ctrl + Z and go forward using Ctrl + Y
- Can be used to test a code for Cross Browser Compatibility
- It is free of charge thanks to MBT! :D
Downloading Instructions
To Download MBT HTML Editor follow the steps below,
- Click this link –> MBT HTML Editor
- The MBT HTML Editor window will expand. Now you can start using it Online but to work offline in it you need to save it first. To save it click on the file menu at top-left-corner of your browser and then choose “Save As” or “Save Page As”. Select a safe location and hit enter, as shown below,

- Done!
Troubleshoot:- In IE a Security alert will appear, ignore it by right clicking on it and then selecting Allow Blocked Content
Instructions For Using MBT HTML EDITOR
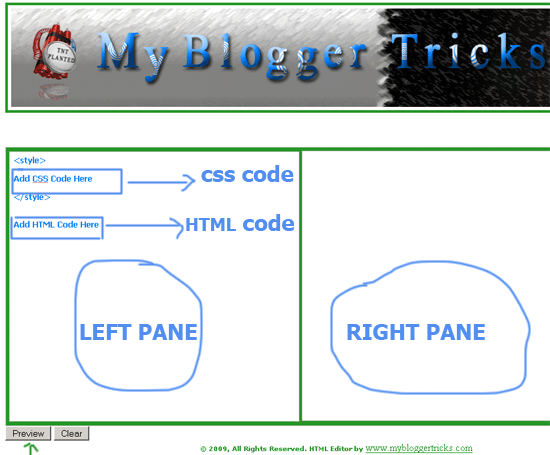
This tool consists of two panes i.e left pane and right pane. See a screen shot below,

The left pane is the area where you add your code and the right pane is the area responsible for displaying a visual view of the code. The CSS code is added just between <style> and </style> and the HTML code is added just below </style>
Playing With A Code
Lets now play with a code using our HTML Editor. I am using the Image Opacity Effect Trick here as an example.
The CSS code for Opacity Effect looks like this,
img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
img:hover {
filter:alpha(opacity=30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
Now to apply this effect to an image we will need an HTML code as shared below,
<img class="Fadein" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI76uWkskG7t7DHuZsTAWUUMHHejguLcR9Qns_oAJkclktI5AK91WBSkt_pvm4zGRpcYpdLbk05APeKv7tA2Eb_yZ34dYWuuHn-9fcGr7QM13-0kpyTmlxxVUqNP_7Sf5PUmIq3lrWGHQT/s400/DIGG.png">
Now The best part, add the CSS code just between <style> and </style> and the HTML code just below </style>. Hit the Preview button and watch the dancing code in action in front of your eyes. You can now start the play!
See this screen shot,

Some Important Tips:-
- To go backward to previous changes, click Ctrl + Z
- To go forward to last changes made, click Ctrl + Y
- To get URL of an image saved in your hard drive suppose Drive F, open Firefox browser and simply type F: in the address bar and hit enter. That drive will open and now simply browse to that image and right click on it and then click on Copy Link Location. Alas! you got the URL. Now use this URL wherever required during your offline code editing adventure.
- Once you are happy with the code that you prepared then simply paste the CSS code just above ]]></b:skin> inside your blogger template and the HTML code where you want the effect to be seen i.e post or sidebar
Hope this Tool will be of great use to bloggers and web developers across the globe. I hope you may find it easy to better understand and learn browser languages and implement them to invent new codes with new creativities. Do let me know how useful you find it. We played our part and now its your turn to spread the message!
Note:-
I have also created a tool that lets you change special HTML Characters to Entities. It lets you add HTML code to your posts and comment section as I usually do. Hope you will like it too. You can have a look at it by click this link –> Change Special HTML Characters To Entities
- Adobe Generator
- Adobe Lightroom
- Adobe Edge Reflow CC
- Adobe Bridge
- Behance
Other Software of the series:
What’s New in Photoshop CC 2014
Camera Shake Reduction
Smart Sharpen
Perspective Warp
3D Printing
Smart Image Resolution Upgrade
Enhanced Web Graphics Designer and CSS Generator
Smart Video Creation
Faster Performance
Details
Minimum System Requirements
Screenshots
Download
Free download the latest Cracked VersionofAdobe Photoshop CC 2014 32 bit & 64 bitfrom the following link:
http://bit.ly/UetLyV
Free Download Adobe Photoshop CC 2014 Cracked For Mac OS X











0 comments:
Post a Comment