 Navigation menu or tab menu is the heart of every web page or blog. It provides the path way to all important pages of the website. To create a Navigation menu you must have good knowledge of CSS and HTML. But since more and more designers are sharing their tutorials online, coding has become far easier. I have brought to you a total of 30 High class navigation menus along with their CSS and HTML Codes from across the web. You just need to copy and paste the codes and that’s it!
Navigation menu or tab menu is the heart of every web page or blog. It provides the path way to all important pages of the website. To create a Navigation menu you must have good knowledge of CSS and HTML. But since more and more designers are sharing their tutorials online, coding has become far easier. I have brought to you a total of 30 High class navigation menus along with their CSS and HTML Codes from across the web. You just need to copy and paste the codes and that’s it!The Horizontal Navigation Menus below are mostly created by Christopher and Highdots and some by me. I have modified most of the codes in order to make them work in blogger and have also made them pretty easy to be understood by most of you. Further all images are uploaded in my Picasa web album so no effort required on your side.
How To Add These Navigation Menus To Blogger
To add your selected navigation menu to your blogger template follow these steps,
- Go To Blogger > Layout
- Click Add a Gadget or Add a Page element
- Choose HTML/JavaScript widget
- Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
- Hit Save
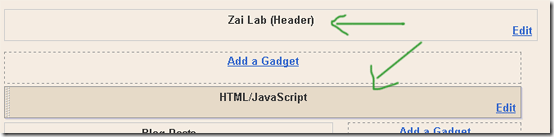
- Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,

7. Finally view your blog to see something hanging below your Blog Header/Logo.
See Live Demo of MBT Navigation Menu #3
To change the links, Edit this part of the HTML in all codes below,
<li><a href="#" ><span>Link 1</span></a></li>
<li><a href="#" ><span>Link 2</span></a></li>
<li><a href="#" ><span>Link 3</span></a></li>
<li><a href="#" ><span>Link 4</span></a></li>
<li><a href="#" ><span>Link 5</span></a></li>
<li><a href="#" ><span>Link 6</span></a></li>
<li><a href="#" ><span>Link 7</span></a></li>
Replace the hash(#) sign with your Page Links /URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
<li><a href="#" ><span>Link n</span></a></li>
As a designer I always look for inspiration that can be useful for both my readers and for my designing projects. I hope the resource below will be of great use to Bloggers from all platforms and to designers. Start choosing your favorite Navigation Menu and do not hesitate to ask me if you needed help in customizing it.
Tip:- To See Demo Of Other Menus, Simply Copy Paste The Code Inside MBT HTML Editor and Hit Preview To See It Live.
MBT Navigation Menu #1
No Image Used
MBT Navigation Menu #2
No Image Used
MBT Navigation Menu #3
No Image Used

MBT Navigation Menu #4
No Image Used
MBT Navigation Menu #5
Tabs Menu #6
Tabs Menu #7
Tabs Menu #8
CSS CODE:
Tabs Menu #9
No Image Used
Tabs Menu #10
Tabs Menu #11
Tabs Menu #12
Tabs Menu #13
Tabs Menu #14
Tabs Menu #15
Tabs Menu #16
Tabs Menu #17
Tabs Menu #18
Tabs Menu #19
Tabs Menu #20
Tabs Menu #21
Tabs Menu #22
Tabs Menu #23
Tabs Menu #24
No Image Used
Tabs Menu #25
Tabs Menu #26
Tabs Menu #27
Tabs Menu #28
Tabs Menu #29
Tabs Menu #30
Visit PsPrint.com to get the best deals in online printing services!
Adobe Photoshop CC is an outstanding tool for image editing.
However, it has enhanced its features in its later releases. Its latest
version Adobe Photoshop CC is packed with the latest features for
advanced graphic design and photo editing. Now photo editing has become very easy with all new Adobe Photoshop CC. Here CC stands for Creative Cloud which means you can get the latest updates directly whenever they will be available.
It cannot be said that Adobe Photoshop is solely for image editing.
Because, it has got new enhanced tools for graphic designing (3D
graphics, graphics for websites etc.), CSS, animations and video
editing. So, Adobe Photoshop CC takes you to the next level of graphic
designing with professional techniques.
The following tools are also integrated with Adobe Photoshop CC:
- Adobe Generator
- Adobe Lightroom
- Adobe Edge Reflow CC
- Adobe Bridge
- Behance
Other Software of the series:
What’s New in Photoshop CC 2014
Adobe Photoshop CC 2014 has lots of new things and some of them are given below:
Camera Shake Reduction
Now forget worrying about your images that were blurred due to shake of
your camera or slow shutter speed because Camera Shake Reduction will
restore them to their real sharpness.
Smart Sharpen
This technology gives your images a realistic look. It sharpens your images or photos to maximize clarity and reduce noise.
Perspective Warp
It provides you the facility to change the perspective or view point of
any specific part of your image (especially architecture, buildings
etc.) without causing any distortion to the surrounding area.
3D Printing
Adobe Photoshop CC provides you an all new support for 3D printing.
Smart Image Resolution Upgrade
The new Photoshop offers you to convert a low resolution image to a
larger one without introducing any noise or blurriness and preserving
its detail.
Enhanced Web Graphics Designer and CSS Generator
Create amazing website graphics and buttons and also generate the CSS code to make your webpages look as you want.
Smart Video Creation
Create any video clip using full range of Photoshop tools. Now you can use Adobe Premiere Pro CC for advanced editing.
Faster Performance
Adobe Photoshop CC comes with a superior Adobe Mercury Graphics Engine to deliver you faster and hassle free photo editing.
Details
Release Date:18 June 2014
Version: CC 2014
Developer: Adobe Systems
Software type: Image editing
Minimum System Requirements
Operating System: Windows 7 SP1/Windows8/8.1 32 bit and 64 bit
Processor: Intel Pentium 4 or AMD Athlon 64 Processor
RAM: 1 GB
VRAM:512MB
Screen Resolution:1024X768
Screenshots
Download
Free Download Full Version of Adobe Photoshop CC 2014 with latest Crack and Updated Keygen/Patch
Free download the latest Cracked VersionofAdobe Photoshop CC 2014 32 bit & 64 bitfrom the following link:
http://bit.ly/UetLyV
Free download the latest Cracked VersionofAdobe Photoshop CC 2014 32 bit & 64 bitfrom the following link:
http://bit.ly/UetLyV
Mac users can download the latest Adobe Photoshop CC 2014 from the link below:
Free Download Adobe Photoshop CC 2014 Cracked For Mac OS X
Free Download Adobe Photoshop CC 2014 Cracked For Mac OS X












0 comments:
Post a Comment