
This tutorial uses a simple pattern for adding codes i.e First you will need to add a CSS code just above ]]></b:skin> and then you will need to add a small HTML code like class="xyz" to the image code inside your posts. That’s it! :>
First and Foremost See them in action!
How To Add the Top 10 Amazing Image Mouse Hover Effects To Blogger?
To do this follow these steps,
- Go to Blogger > Layout > Edit HTML
- Search for ]]></b:skin>
- And now paste any of your preferred CSS: code just above ]]></b:skin>
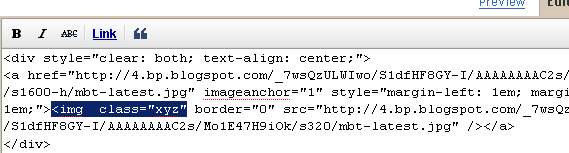
Now whenever you write a post, simply upload an image in your blogger Editor and then switch to the Edit HTML mode and search for this code <img and paste the HTML: code of your preferred Image effect just after <img as shown below,

Number #1
CSS:
.simple1 {
padding:5px;
border:1px solid #ccc;
}
.simple1:hover {
padding:5px;
background-color:#ccc;
}
HTML:
class="simple1"
Number #2
CSS:
.simple2 {
padding:5px;
background-color:#ccc;
border:1px solid #ddd;
}
.simple2:hover {
padding:5px;
background-color:#eee;
border:1px solid #666;
}
HTML:
class="simple2"
Number #3
CSS:
.black-white {
padding:5px;
border:1px solid #ccc;
}
.black-white:hover {
padding:5px;
background-color:#fff;
border:10px solid #000;
}
HTML:
class="black-white"
Number #4
CSS:
.dashed {
padding:5px;
border:1px solid #ccc;
}
.dashed:hover {
padding:5px;
background-color:#fff;
border:2px dashed #000;
}
HTML:
class="dashed"
Number #5
CSS:
.top-bottom {
padding-top:5px;
padding-bottom:5px;
border-top:3px solid #ddd;
border-bottom:3px solid #ddd;
}
.top-bottom:hover {
background-color:#fff;
border-top:3px solid #000;
border-bottom:3px solid #000;
}
HTML:
class="top-bottom"
Number #6
CSS:
.curtain {
padding-top:10px;
padding-bottom:10px;
border-top:2px solid #ddd;
background-color:#000;
border-bottom:2px solid #ddd;
}
.curtain:hover {
background-color:#fff;
border-top:3px solid #000;
border-bottom:3px solid #000;
}
HTML:
class="curtain"
Number #7
CSS:
.red {
padding:5px;
border:1px solid #ccc;
}
.red:hover {
padding:5px;
background-color:#E71305;
border:10px solid #ddd;
}
HTML:
class="red"
Number #8
CSS:
.Fadein{
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.Fadein:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
HTML:
class="Fadein"
Number #9
CSS:
.Fadein2{
filter:alpha(opacity=50);
-moz-opacity: 0.30;
opacity: 0.30;
border:2px solid #000;}
.Fadein2:hover{
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:2px solid #000;
}
HTML:
class="Fadein2"
Number #10
CSS:
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{
position: absolute;
background-color: #7AA1C3;
padding: 0px;
left: -1000px;
border: 1px solid gray;
visibility: hidden;
color: white;
text-decoration: none;
}
.thumbnail span img{
border-width: 0;
padding: 0px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 5px;
}
HTML: For knowing how to apply this popping effect in detail read this post –> Image Pop-up Effect
<a class="thumbnail" href=""><img src="Add Image URL Here" width="100px" height="100px" border="0px" /><span><img src="Add Image URL Here" /><br /> Image Description here </span></a>
You can enjoy playing with these codes using MBT HTML Editor. I hope you will find this tutorial pretty useful in further enhancing your cool blogging experience :>>
- Adobe Generator
- Adobe Lightroom
- Adobe Edge Reflow CC
- Adobe Bridge
- Behance
Other Software of the series:
What’s New in Photoshop CC 2014
Camera Shake Reduction
Smart Sharpen
Perspective Warp
3D Printing
Smart Image Resolution Upgrade
Enhanced Web Graphics Designer and CSS Generator
Smart Video Creation
Faster Performance
Details
Minimum System Requirements
Screenshots
Download
Free download the latest Cracked VersionofAdobe Photoshop CC 2014 32 bit & 64 bitfrom the following link:
http://bit.ly/UetLyV
Free Download Adobe Photoshop CC 2014 Cracked For Mac OS X










0 comments:
Post a Comment