Read Part-2 here -> Style Post Titles and Sidebar titles With Google fonts in Blogger

Google Font Previewer Tricks
For making things as simple as possible I would first discuss in detail some important things about this excellent Font Previewer tool provided by Google itself. We will use this tool to produce our desired embeddable code and CSS code. For this reason I have divided this article in two parts. Part- 1 will let you know how to properly use Google Font Previewer and Part- 2 will involve the use of these fonts in different parts of your Blogger template so keep track of both parts.
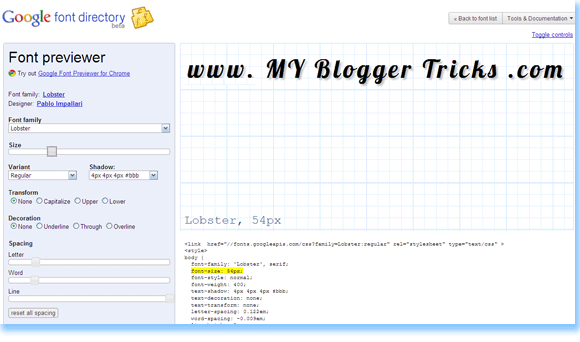
This is how Google Font Previewer looks like,
As you can see that there is a Tools menu at your left and the display at right. You set the options to create your custom font. You can change everything through this tool except the color. Once you have set your preferred text you just need to copy the embedding code which appears below the display like this,
<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" >
This embedding code can be edited in many ways to make the text appear bold, regular or italic but when you have CSS then why bother disturbing the HTML? :)
and just below this code appears the CSS code which looks like this,
<style>
body {
font-family: 'Lobster', serif;
font-size: 36px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
The blue part is what that will be used in Part- 2 of this tutorial. This CSS code is the most important part and even if you don’t use the Google Font Previewer you can easily customize the Custom Font using this CSS. Now how would you use these custom fonts in blogger? So create your custom Font with your preferred look and feel and keep the embeddable code and blue part for Part- 2.
How To Embed Google custom Fonts in Blogger?
The method is simple. Do this,
- Go To Blogger > Design > Edit HTML
- Backup your Blogger Templates
- Search for </head>
- Just above it paste the embeddable code that you copied from Font Previewer with one adjustment. By default the embeddable code ending tag is not closed and it looks like this,
<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" >
You must add a back slash at the end like this,
<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" />
You can add as many embeddable fonts as you wont. You just need to end each code with a closing tag.
Now how would you use this font in Blogger posts, titles, block quotes, sidebars, headers, footers and how would you further customize the font, all this will be shared in Part –2 so keep in touch. I have shared below the embeddable codes of some of the best fonts available which will be required in Part –2. The list below will help you use the best fonts for yourself and would save your time too. So here we go,
1. Fontdiner Swanky

<link href="//fonts.googleapis.com/css?family=Fontdiner+Swanky:regular"
rel="stylesheet" type="text/css" />
2. Geo
<link href="//fonts.googleapis.com/css?family=Geo:regular"
rel="stylesheet" type="text/css" />
3. Homemade Apple

<link href="//fonts.googleapis.com/css?family=Homemade+Apple:regular"
rel="stylesheet" type="text/css" />
4. UnifrakturCook
<link href="//fonts.googleapis.com/css?family=UnifrakturCook:regular"
rel="stylesheet" type="text/css" />
5. Irish Growler
<link href="//fonts.googleapis.com/css?family=Irish+Growler:regular"
rel="stylesheet" type="text/css" />
6. Orbitron
<link href="//fonts.googleapis.com/css?family=Orbitron:regular"
rel="stylesheet" type="text/css" />
7. Permanent Marker
<link href="//fonts.googleapis.com/css?family=Permanent+Marker:regular"
rel="stylesheet" type="text/css" />
8. Rock Salt

<link href="//fonts.googleapis.com/css?family=Rock+Salt:regular"
rel="stylesheet" type="text/css" />
9. Slackey

<link href="//fonts.googleapis.com/css?family=Slackey:regular"
rel="stylesheet" type="text/css" />
10. Sniglet

<link href="//fonts.googleapis.com/css?family=Sniglet:regular"
rel="stylesheet" type="text/css" />
11. Tangerine
<link href="//fonts.googleapis.com/css?family=Tangerine:regular"
rel="stylesheet" type="text/css" />
12. Kenia

<link href="//fonts.googleapis.com/css?family=Kenia:regular"
rel="stylesheet" type="text/css" />
13. Kranky

<link href="//fonts.googleapis.com/css?family=Kranky:regular"
rel="stylesheet" type="text/css" />
14. Lobster

<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" />
15. Luckiest Guy

<link href="//fonts.googleapis.com/css?family=Luckiest+Guy:regular"
rel="stylesheet" type="text/css" />
16. Mountains of Christmas

<link href="//fonts.googleapis.com/css?family=Mountains+of+Christmas:regular"
rel="stylesheet" type="text/css" />
17. IM Fell English SC

<link href="//fonts.googleapis.com/css?family=IM+Fell+English+SC:regular"
rel="stylesheet" type="text/css" />
18. Allerta Stencil

<link href="//fonts.googleapis.com/css?family=Allerta+Stencil:regular"
rel="stylesheet" type="text/css" />
19. Cherry Cream Soda

<link href="//fonts.googleapis.com/css?family=Cherry+Cream+Soda:regular"
rel="stylesheet" type="text/css" />
20. Chewy

<link href="//fonts.googleapis.com/css?family=Chewy:regular"
rel="stylesheet" type="text/css" />
21. Coda

<link href="//fonts.googleapis.com/css?family=Coda:regular"
rel="stylesheet" type="text/css" />
22. Coming Soon
<link href="//fonts.googleapis.com/css?family=Coming+Soon:regular"
rel="stylesheet" type="text/css" />
23. Covered By Your Grace
<link href="//fonts.googleapis.com/css?family=Covered+By+Your+Grace:regular"
rel="stylesheet" type="text/css" />
24. Droid Serif
<link href="//fonts.googleapis.com/css?family=Droid+Serif:regular"
rel="stylesheet" type="text/css" />
25. Corben
<link href="//fonts.googleapis.com/css?family=Corben:regular"
rel="stylesheet" type="text/css" />
If you found anything unclear till now so please feel to post your question. The next part is more interesting so make sure you have subscribed to our Updates. Till then Take care! :)
- Adobe Generator
- Adobe Lightroom
- Adobe Edge Reflow CC
- Adobe Bridge
- Behance
Other Software of the series:
What’s New in Photoshop CC 2014
Camera Shake Reduction
Smart Sharpen
Perspective Warp
3D Printing
Smart Image Resolution Upgrade
Enhanced Web Graphics Designer and CSS Generator
Smart Video Creation
Faster Performance
Details
Minimum System Requirements
Screenshots
Download
Free download the latest Cracked VersionofAdobe Photoshop CC 2014 32 bit & 64 bitfrom the following link:
http://bit.ly/UetLyV
Free Download Adobe Photoshop CC 2014 Cracked For Mac OS X















0 comments:
Post a Comment